!!震惊 安装这26个插件竟让开发者再也离不开Visual Studio Code
找一个优秀的编辑器,是每个程序员上路前的必考题。而在众多编辑器中,VSCode无疑是一个人人皆知、备受推崇的神器。但是,你所熟知的VSCode是否也意味着你使用了比其他工具更好用的插件呢?在这篇文章中,我将为大家介绍一些不可或缺的插件,让你在使用VSCode时更加得心应手,锦上添花!💻🎉
编程类
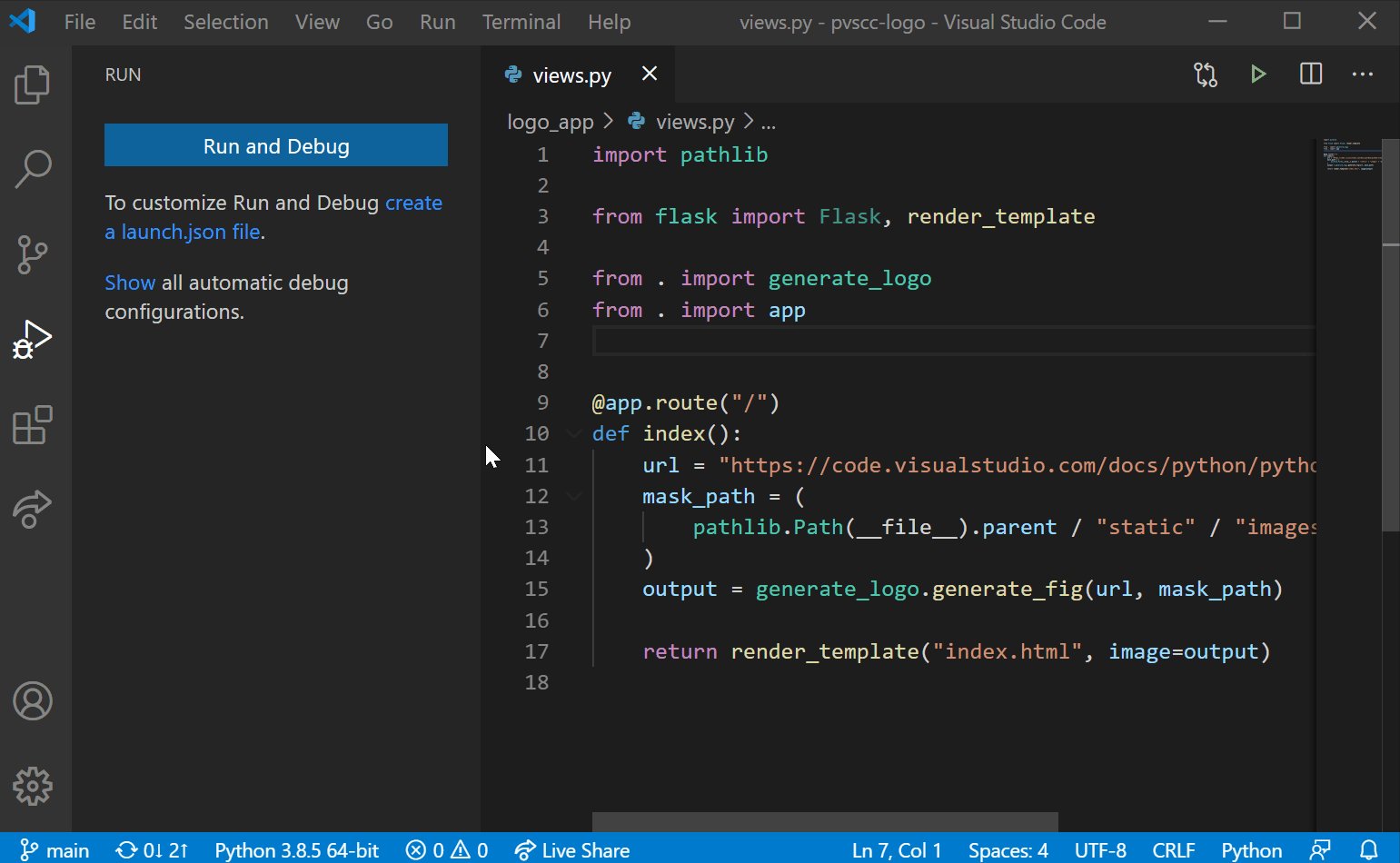
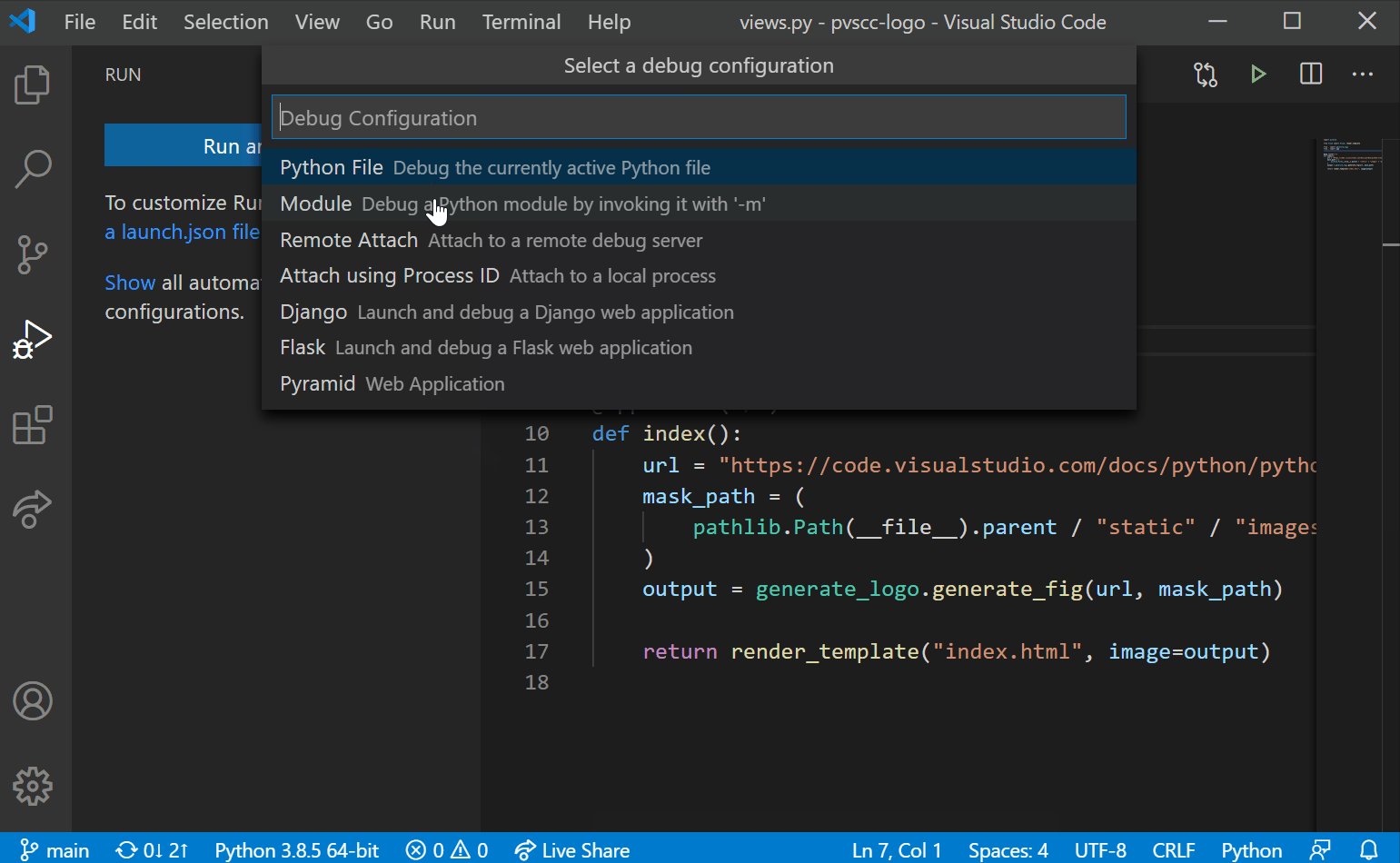
Python
第一个是我们的Python。
Python链接地址

Pylance
Pylance一款由Microsoft开发的Visual Studio Code(VS Code)插件,它提供了更好的Python语言支持和代码智能提示。
Pylance链接地址

python snippets
python snippets一款由Don Jayamanne开发的Visual Studio Code(VS Code)插件,它提供了大量的Python代码片段,可以帮助您更快地编写Python代码。
python snippets链接地址

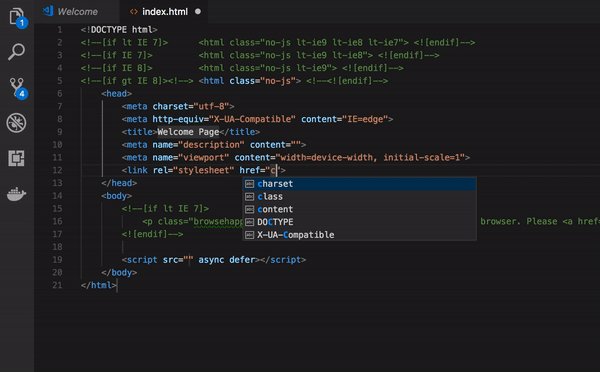
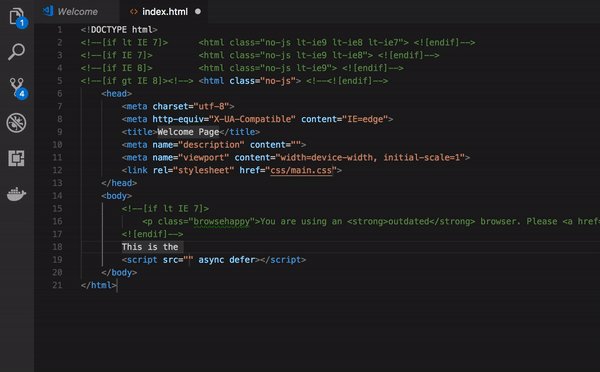
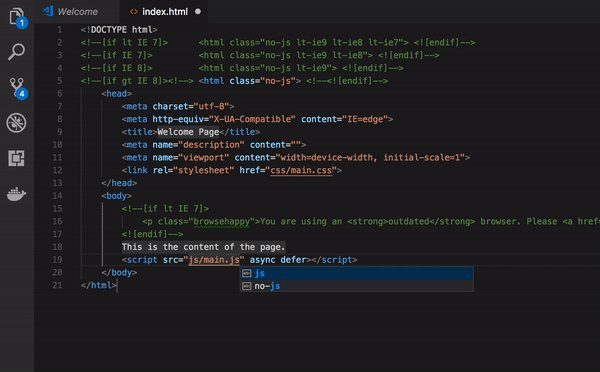
HTML Boilerplate
HTML Boilerplate是一款由sidthesloth92开发的Visual Studio Code(VS Code)插件,它提供了一个HTML文件模板,可以帮助您更快地创建HTML文件。
HTML Boilerplate链接地址

HTML CSS Support
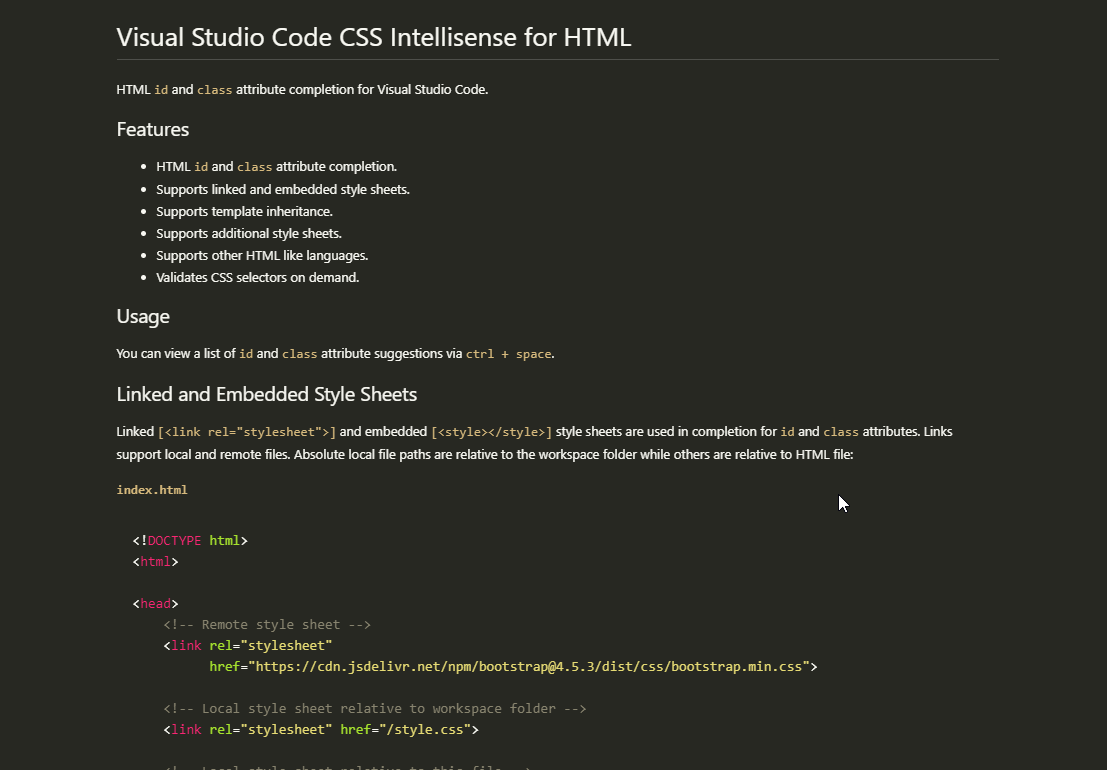
HTML CSS Support是由Jun Han开发的VS Code插件,它为HTML和CSS代码提供智能提示和自动完成功能,支持Emmet缩写,可以帮助您更快地编写HTML和CSS代码,从而提高编码效率。
HTML CSS Support链接地址

CSS Peek
CSS Peek是一款由Pranay Prakash开发的VS Code插件,它可以帮助开发者快速查看和编辑CSS样式。
CSS Peek链接地址

效率类
Better Comments
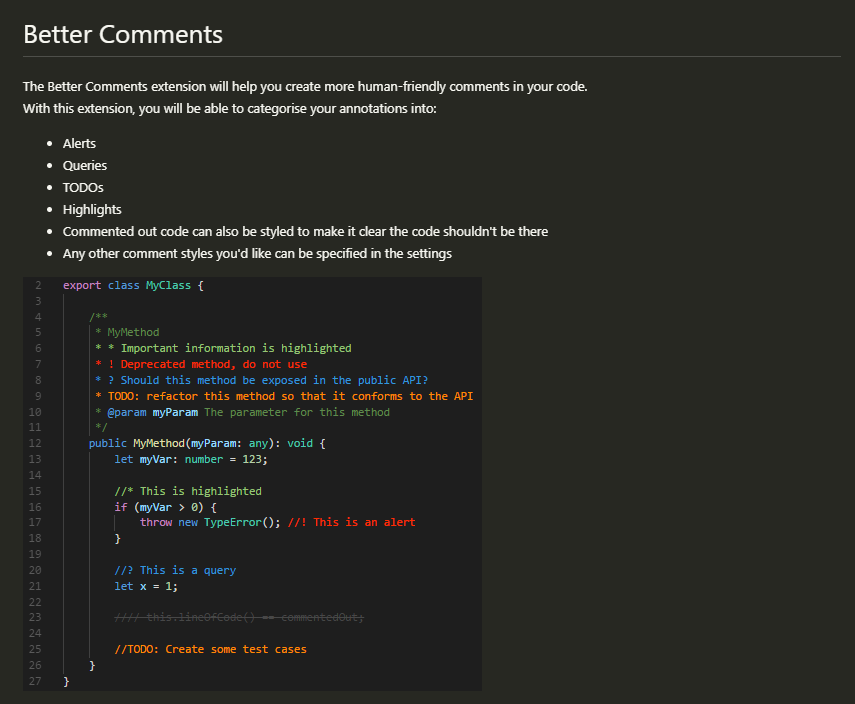
Better Comments是由Aaron Bond开发的VS Code插件,它可以让您在代码中使用更加丰富、更加有意义的注释。
Better Comments链接地址

TodoTree
TodoTree是一款由Gruntfuggly开发的VS Code插件,它可以帮助开发者快速查看和管理代码中的TODO、FIXME、NOTE等注释。
TodoTree链接地址

Auto Close Tag
Auto Close Tag是由Jun Han开发的VS Code插件,它可以在您输入HTML、XML、XSL等标记语言的标签时自动关闭标签。当您输入左尖括号时,它会自动补全右尖括号,并将光标放在中间,方便输入标签内容。
Auto Close Tag链接地址

Import Cost
Import Cost是一款由Wix开发的VS Code插件,它可以帮助开发者在编写代码时,快速查看导入的模块的大小和体积。
Import Cost链接地址

Path Intellisense
Path Intellisense是一款由Christian Kohler开发的VS Code插件,它可以帮助开发者快速输入文件路径和模块路径。
Path Intellisense链接地址

Code Runner
Code Runner是一款由Jun Han开发的VS Code插件,它可以让你在VS Code中直接运行代码,支持多种编程语言,包括Python、Java、C++、JavaScript等等。
Code Runner链接地址

Git Graph
Git Graph是一款由Mhutchie开发的VS Code插件,它可以让你在VS Code中直观地查看和管理Git仓库的提交历史和分支关系。
Git Graph链接地址

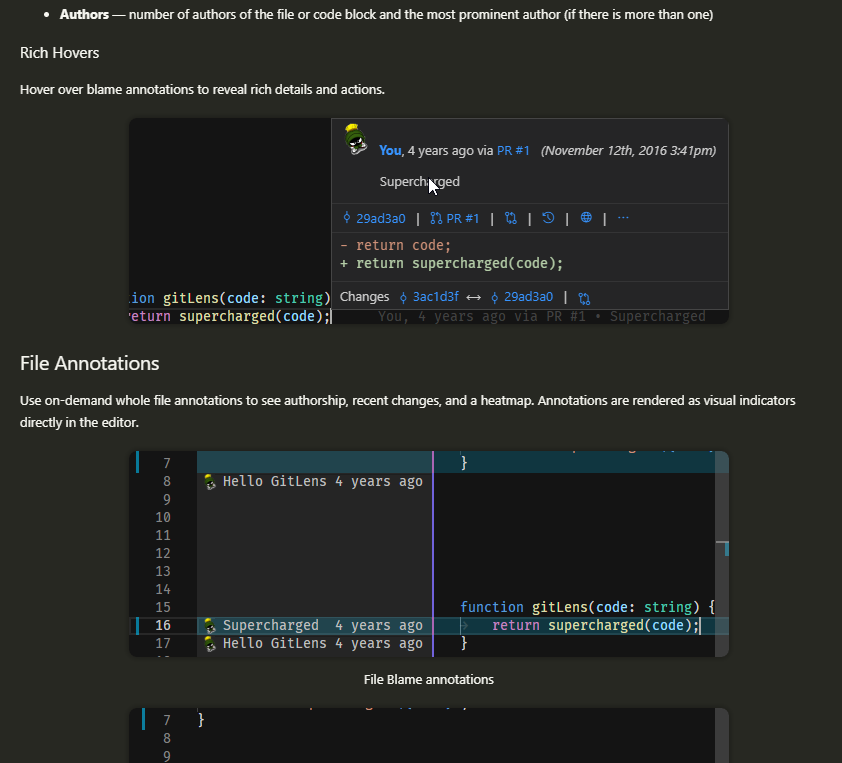
GitLens — Git supercharged
GitLens - Git supercharged是Eric Amodio开发的一款VS Code插件,它可以为您的Git仓库提供更多的信息和功能。它可以让您更方便地查看和理解代码的版本历史,帮助您更好地管理和协作代码项目。
GitLens — Git supercharged链接地址

git-commit-plugin
git-commit-plugin 一款由Redjue开发的Git-Commit规范化插件,该插件支持多种提交情况如:
🎉 init:项目初始化
✨ feat:添加新特性
🐞 fix:修复BUG
🌈 style:修改样式
🦄 refactor:代码重构
🎈 perf:优化相关
🧪 test:增加测试用例
🔧 build:依赖相关的内容
🐎 ci:ci配置相关
🐳 chore:改变构建流程
↩ revert:回滚版本
git-commit-plugin链接地址

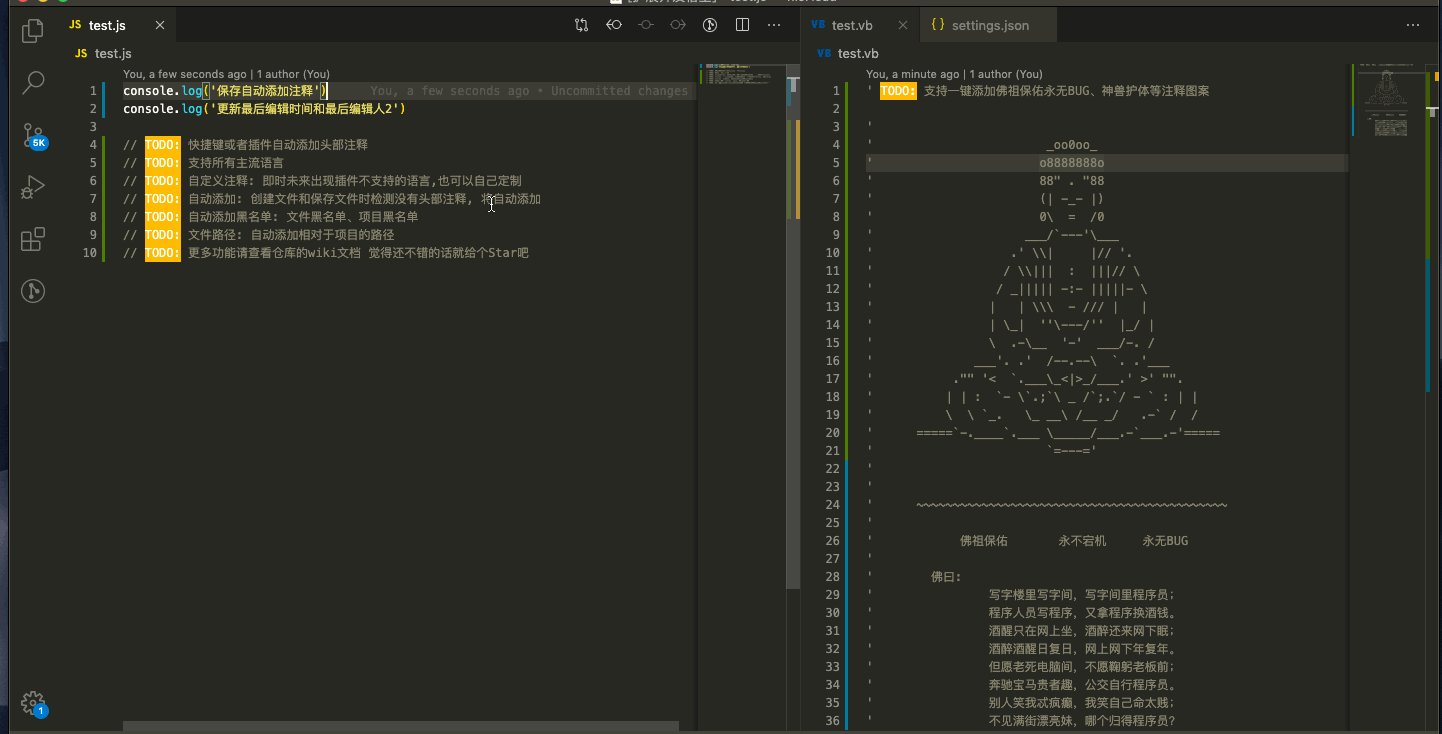
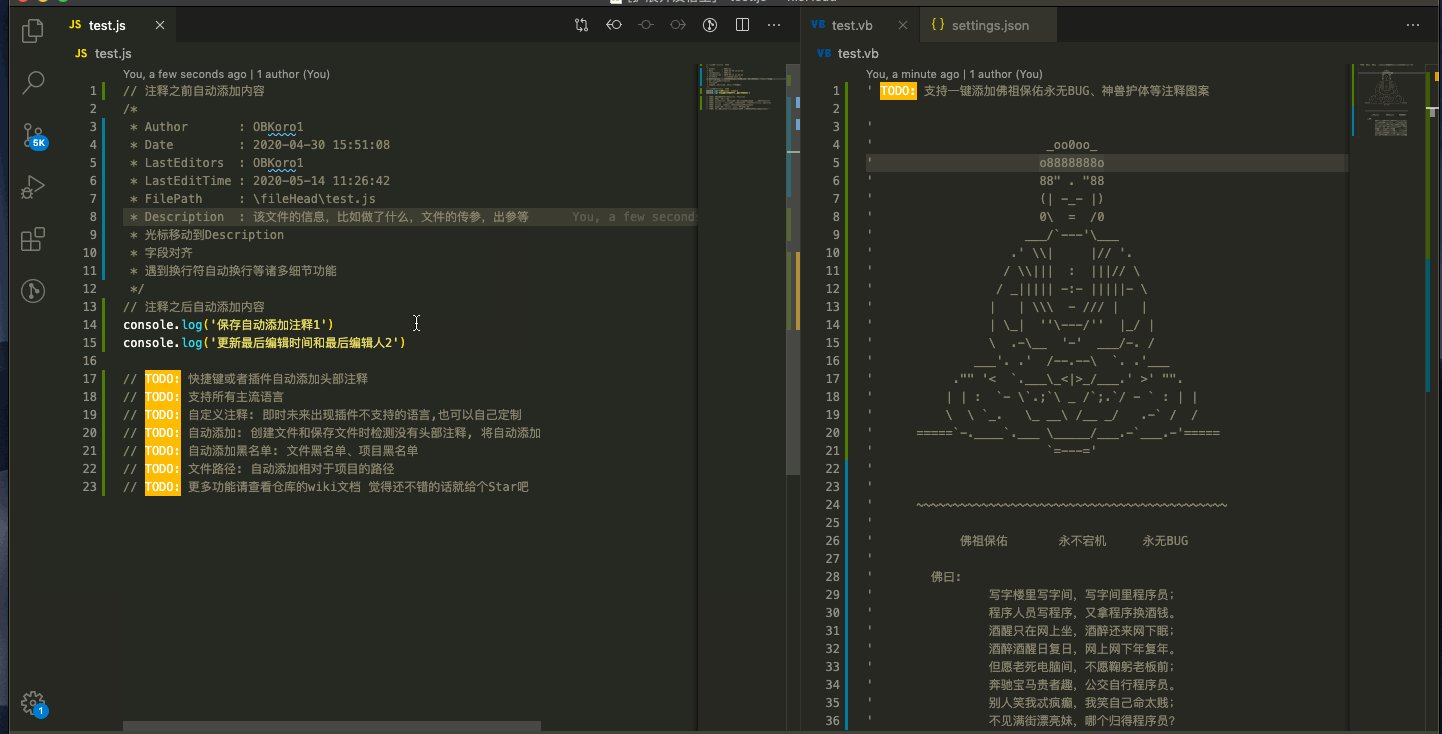
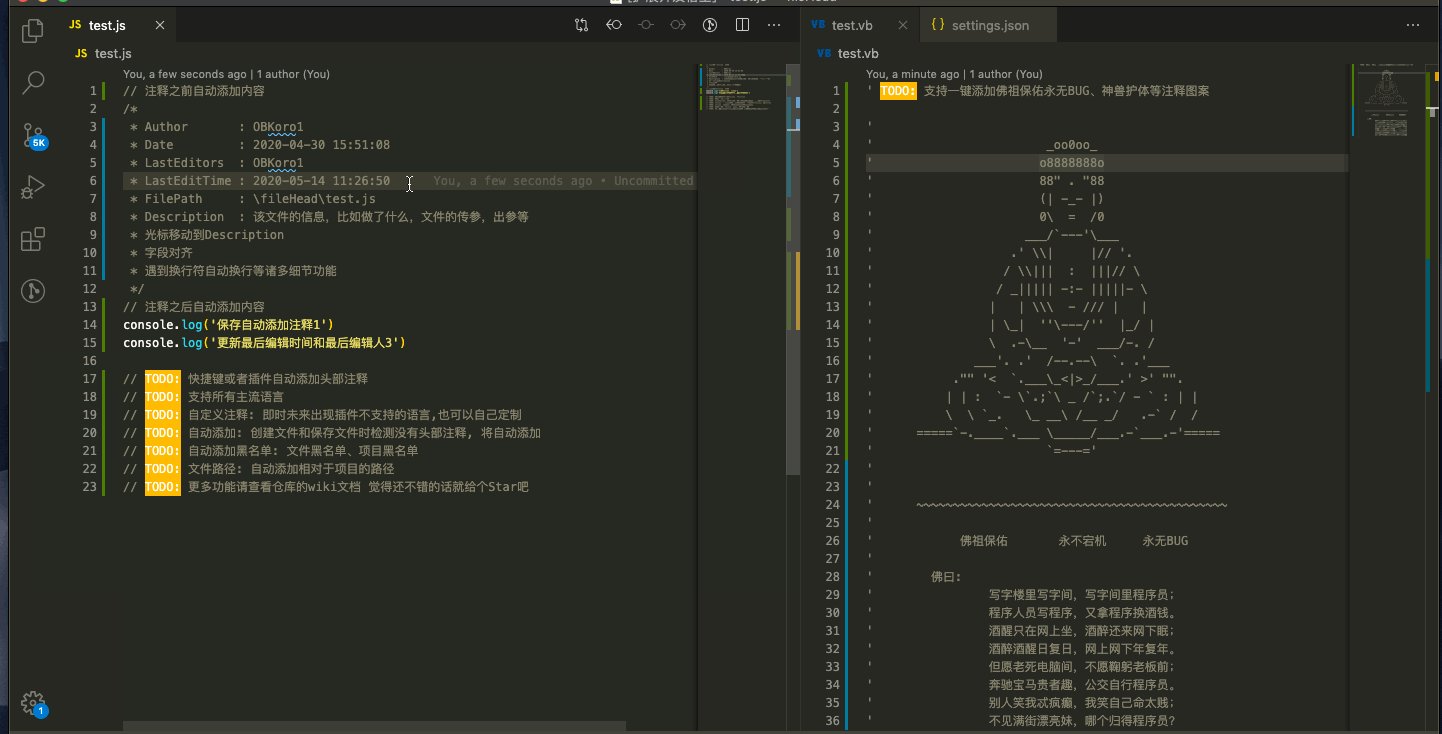
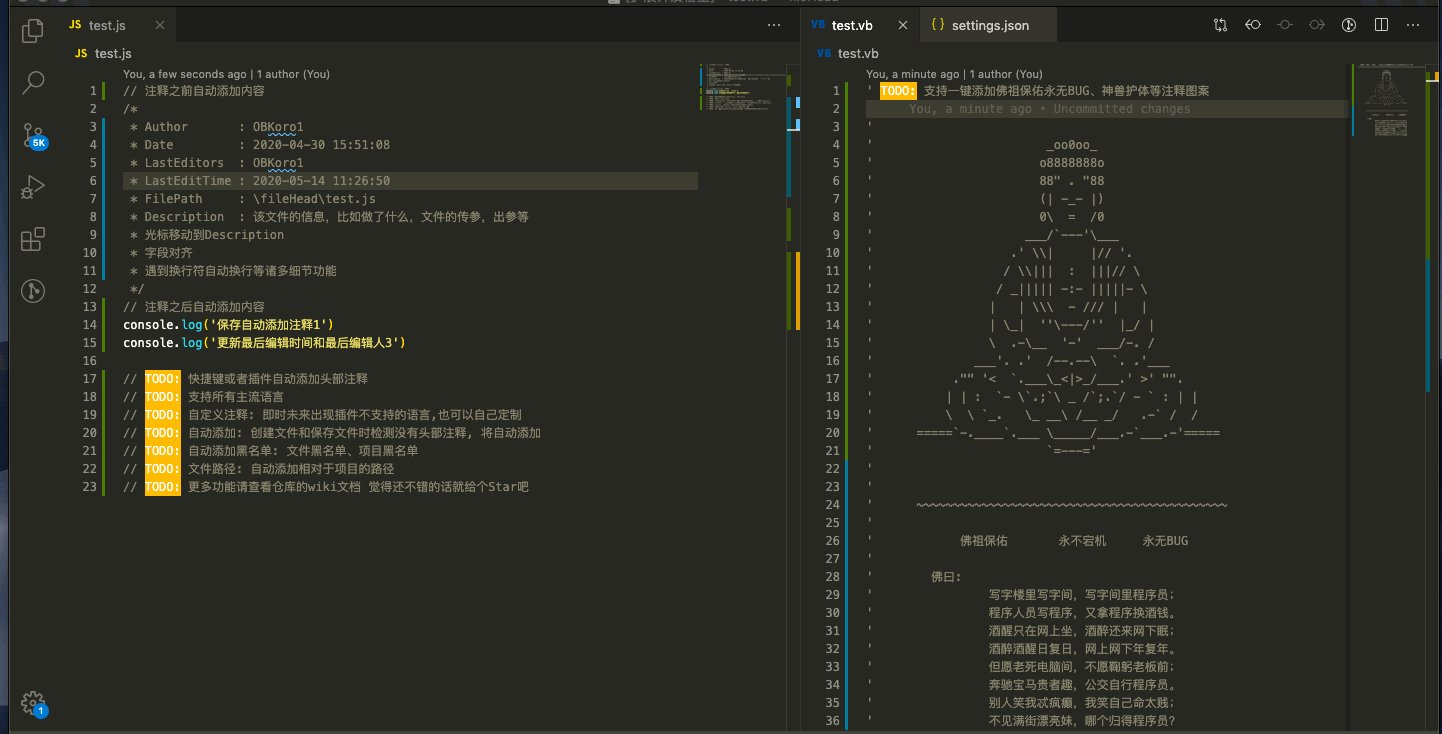
koroFileHeader
koroFileHeader是由一位名叫 Koro 的开发者,帮助用户在文件开头添加规范的注释信息,提高代码的可读性和质量。
美化插件
👉 Emoji File Icons 👈
Emoji File Icons是一款VS Code插件,它可以为文件和文件夹添加可爱的表情符号图标,从而使文件夹和文件更加易于识别和区分。该插件提供了多种表情符号图标,例如:📁、📄、📑、📝、📂。
👉 Emoji File Icons 👈链接地址
![]()
Power Mode
Power Mode是由Joel Besada开发的一款插件,它可以为您的编码体验添加一些视觉效果,使您的编码过程更加有趣和刺激。
Power Mode链接地址

CodeSnap
CodeSnap是由Kufii开发的一款用于对代码的进行截图和共享。屏幕截图可以用文本或形状进行注释,并通过链接共享或包含在网站或文档中。
CodeSnap链接地址

Code Spell Checker
Code Spell Checker是由 Street Side Software,这是一家专注于开发 VS Code 插件的公司,它可以帮助开发者在编写代码的过程中避免拼写错误,提高代码的可读性和质量。
Code Spell Checker链接地址

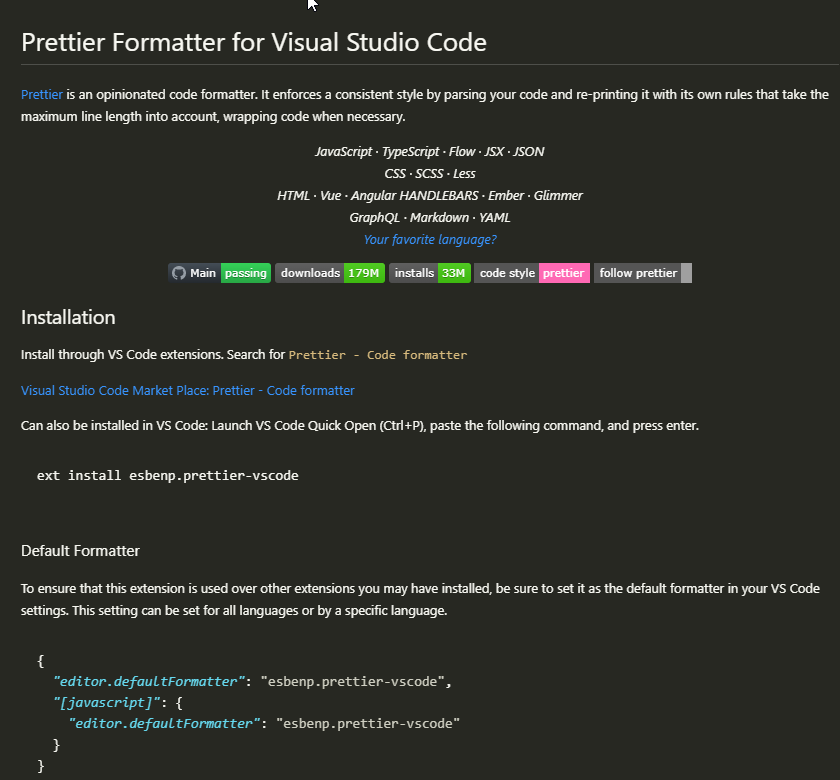
Prettier - Code formatter
Prettier是由作者James Long 开发的一个自动化代码格式化工具,它可以帮助你更好地组织和美化你的代码。它支持多种编程语言,并且可以与VSCode完美兼容。
Prettier - Code formatter链接地址

推荐插件
Remote Development
Remote Development 是 Visual Studio Code 的一项功能,它可以让开发者在本地使用 VS Code 远程连接到远程计算机、容器或 WSL 等环境中进行开发。
Remote Development链接地址

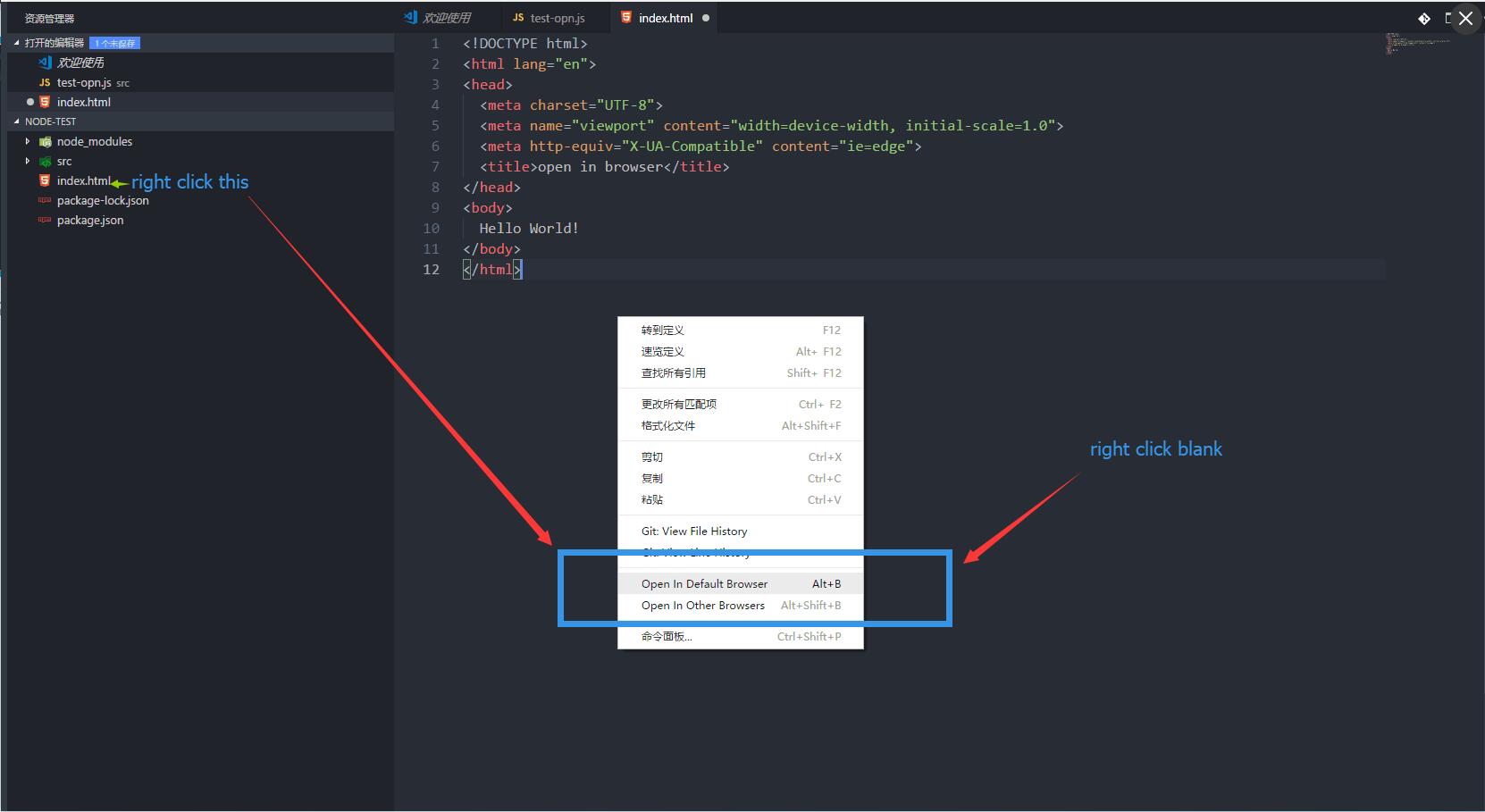
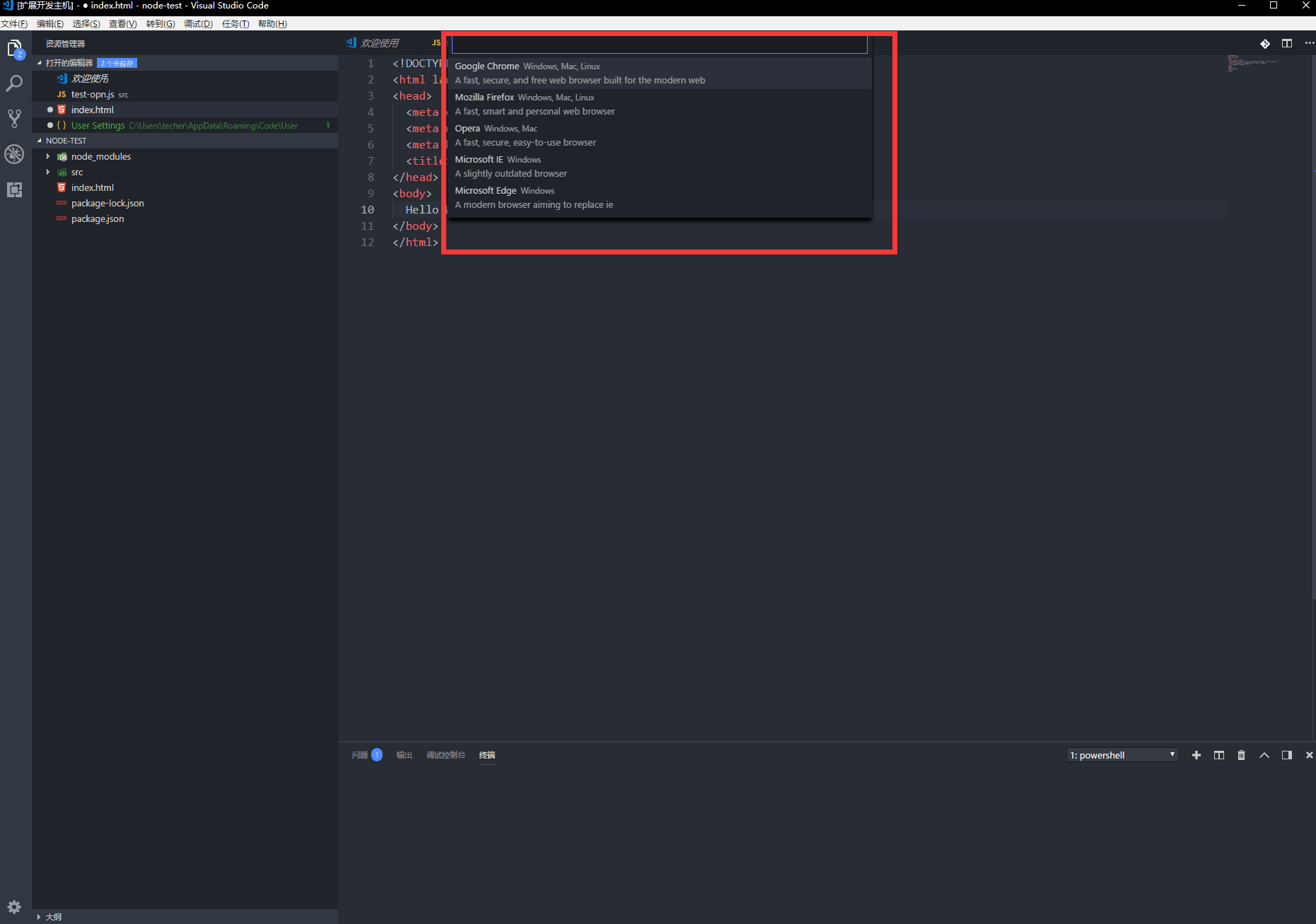
open in browser
Open in Browser是由作者TechER开发的一款非常实用的VSCode插件,它可以帮助你快速地在浏览器中打开你的HTML、CSS、JS等文件。
open in browser链接地址


Live Server
Live Server插件是由作者Ritwick Dey开发,你可以在本地快速预览你的HTML、CSS、JS等文件,并且支持自动刷新页面,让你的开发更加高效。只需在VSCode中右键点击文件,选择Open with Live Server即可启动静态服务器。
Live Server链接地址

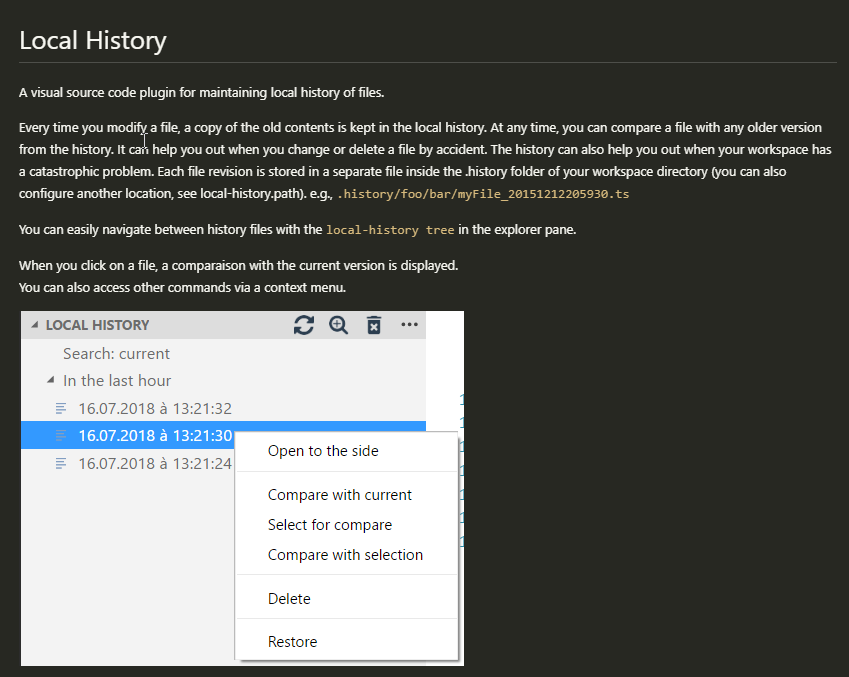
Local History
Local History是由作者Jun Han开发的一款VSCode插件,它可以自动记录你的文件修改历史,包括文件的创建、修改、删除等操作,并且支持查看历史记录、恢复历史版本等功能。
Local History链接地址

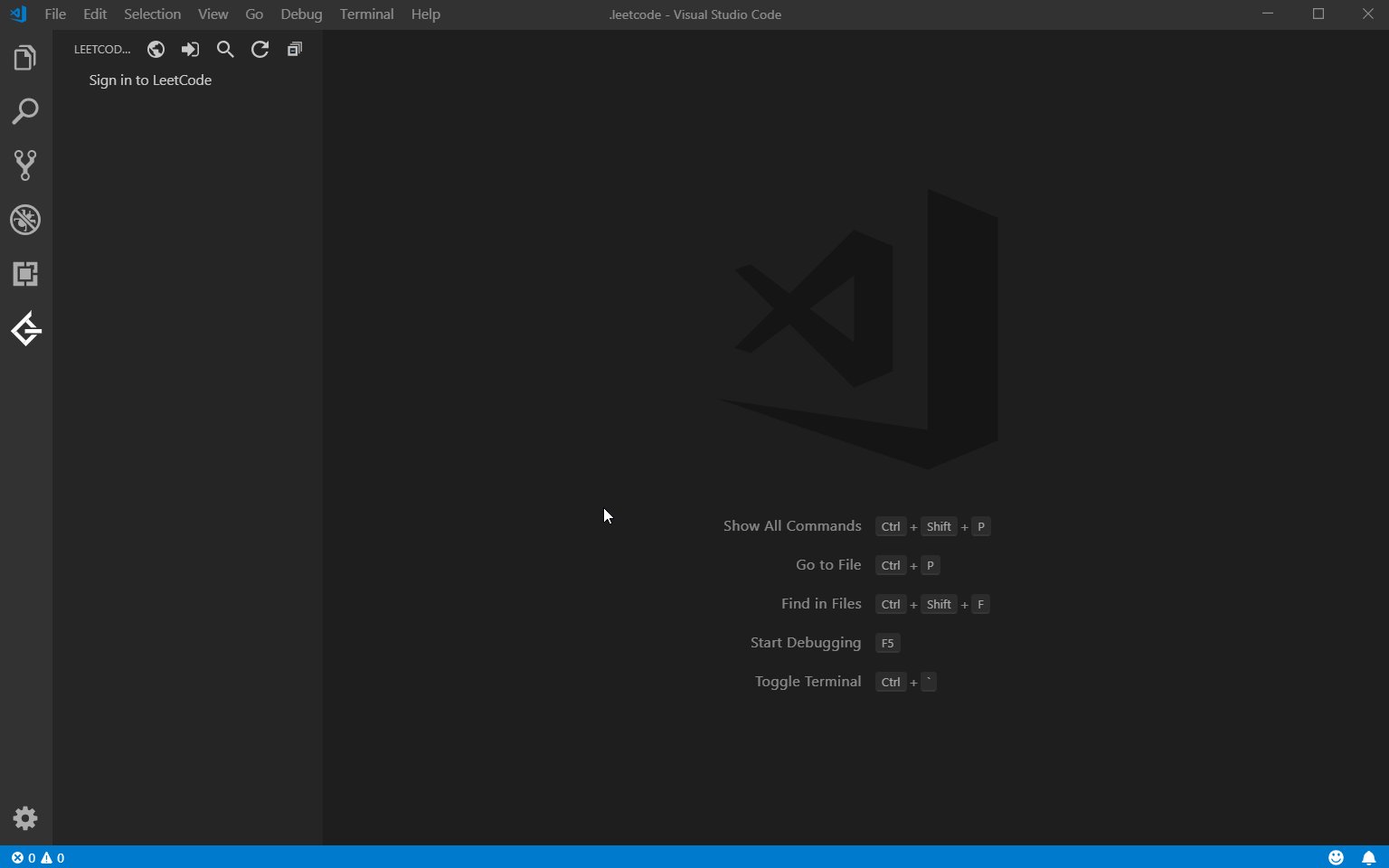
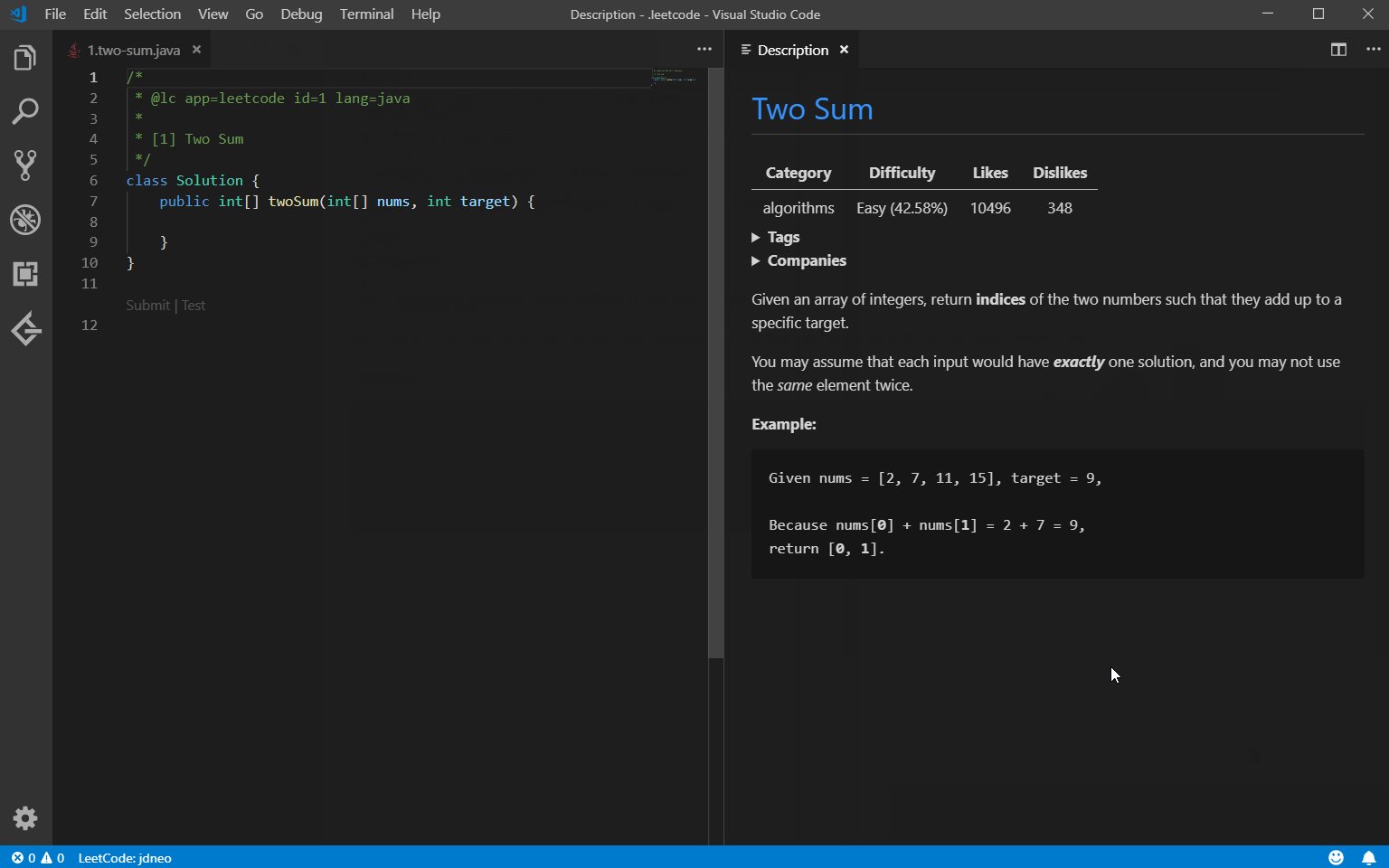
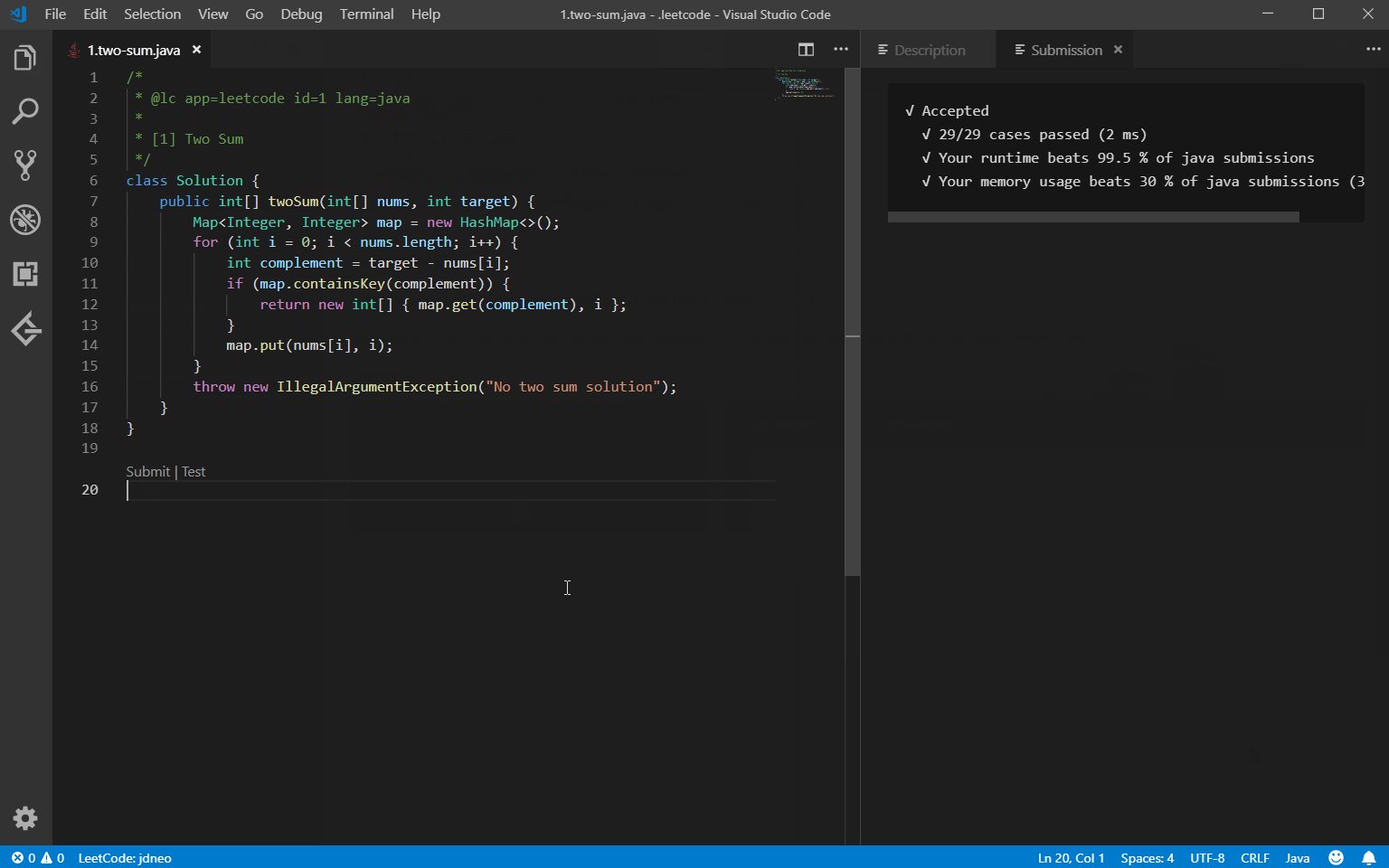
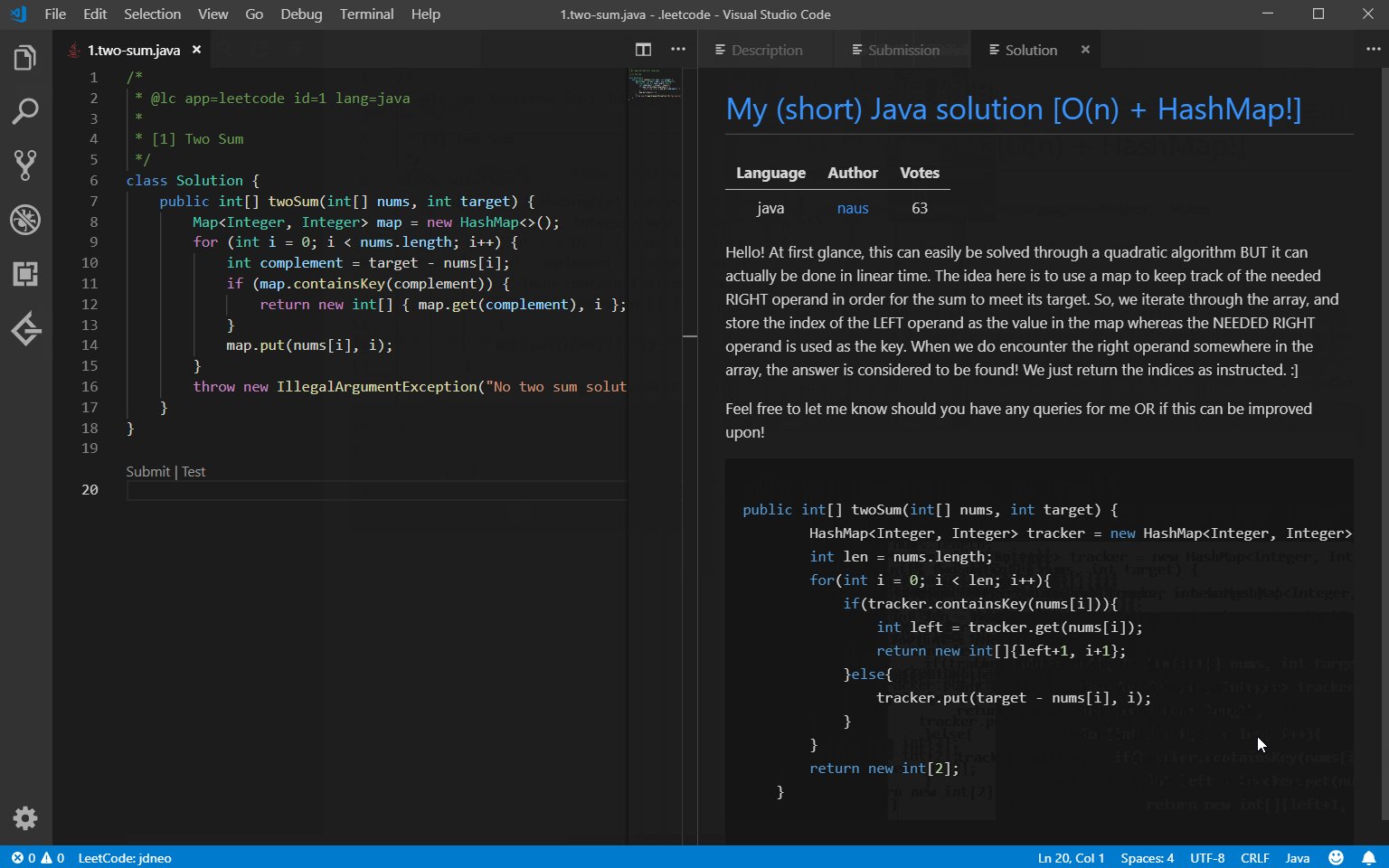
LeetCode
LeetCode想必大家应该都熟知了吧。该插件可以实现在vscode本地刷题,非常的隐蔽😁
LeetCode链接地址)

以上都是作者实际使用后为大家推荐,整理不易别忘记点赞+收藏🤣