
手把手教你如何从零开始部署一个Python项目到服务器
Python的安装
安装python3 必要的库
1 | yum -y install zlib* gcc-c++ |
创建安装目录
1 | mkdir /usr/local/python3 |
进入安装目录
1 | cd /usr/local/python3 |
下载python安装包
1 | wget --no-check-certificate https://www.python.org/ftp/python/3.7.9/Python-3.7.9.tgz |
解压包
1 | tar -xzvf Python-3.7.9.tgz |
进入安装包
1 | cd Python-3.7.9 |
指定安装目录
1 | # 如果此命令报错,则可能是没有安装gcc库,安装即可 |
编译 安装
1 | make & make install |
创建pytho3软连接
1 | ln -s /usr/local/python3/bin/python3 /usr/bin/python3 |
安装pip3
创建文件夹并进入
1 | mkdir /usr/local/pip3 |
下载源代码
1 | wget --no-check-certificate https://github.com/pypa/pip/archive/9.0.1.tar.gz |
解压文件
1 | tar -zvxf 9.0.1.tar.gz |
进入文件
1 | cd pip-9.0.1 |
使用python3安装
1 | python3 setup.py install |
创建pip3软连接
1 | ln -s /usr/local/python3/bin/pip /usr/bin/pip3 |
升级pip3
1 | pip3 install --upgrade pip |
Ngixn的下载与启动
什么是Nginx :Nginx (engine x) 是一个高性能的https和反向代理web服务器,
Nginx官网:https://nginx.org/
安装nginx必要的依赖
1 | yum install gcc gcc-g++ pcre pcre-devel zlib zlib-devel |
下载nginx安装包
1 | wget https://nginx.org/download/nginx-1.22.0.tar.gz |
解压安装包
1 | tar vfxz nginx-1.22.0.tar.gz |
进入安装包根目录并编译安装
1 | cd nginx-1.22.0 |
运行nginx程序
1 | ./sbin/nginx |
Mysql下载与上传数据
下载mysql安装包
1 | #mysql 8.0 |
安装mysql仓库源
1 | # MySQL8.0 |
查看当前拥有的仓库
1 | yum repolist all |
安装mysql服务
1 | yum -y install mysql-server |
启动mysql服务
1 | systemctl start mysqld |
修改mysql临时密码
1 | # 找到临时密码并复制 |
数据库导入命令
1 | #第一步创建与后端项目同名的库 |
数据库修改后 后端项目中的数据库连接地址也是需要修改的
1 | SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://sql用户名:sql用户密码@服务器域名:3306/你的表名' |
Redis的安装与启动
Redis版本库:https://download.redis.io/releases/
下载安装包
1 | wget https://download.redis.io/releases/redis-4.0.2.tar.gz |
解压包
1 | tar xzf redis-4.0.2.tar.gz |
进入目录 安装
1 | #进入源码包的目录 |
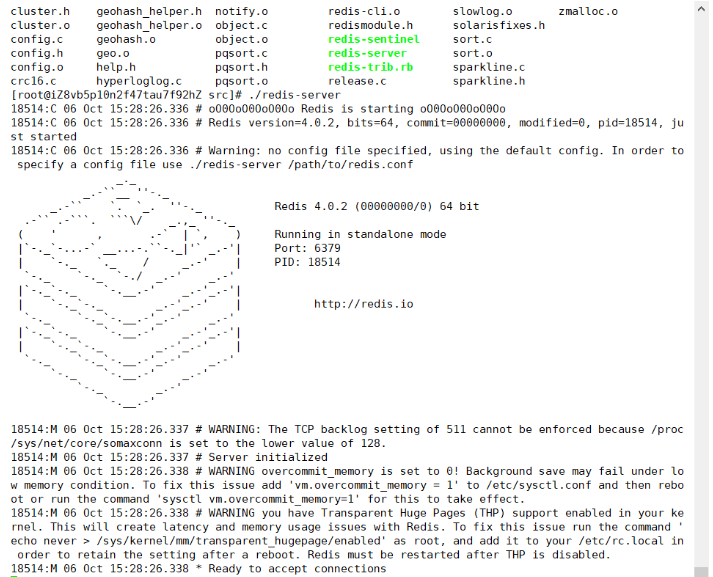
启动redis
1 | #进入redis目录里 |
此页面代表redis运行成功

下载辅助工具
通常,我们需要上传本地文件到服务器,或者从服务器下载文件到本地。
一般来说,方法多种多样。我们可以通过SCRT提供的一个辅助工具来进行
1 | yum -y install lrzsz |
1 | sz # 从服务器下载某文件到本地 |
Gunicorn的安装与启动
打包本地的后端项目
使用rz上传压缩包到服务器
解压后端项目 并创建虚拟环境
1 | # 进入解压后的后端项目的目录里 |

此时 服务器名字前有(venv) 就代表进入了虚拟环境
在虚拟环境里 安装项目所需的依赖
1 | 安装后端项目里的所有依赖 可以把所有依赖写到一个文件夹里上传 进行下载 |
安装gunicorn第三方库
1 | pip3 install gunicorn |
启动服务
1 | gunicorn -w 8 -b 0.0.0.0:8000 app:app |
前端项目的上传
前端项目编译
1 | npm run build |
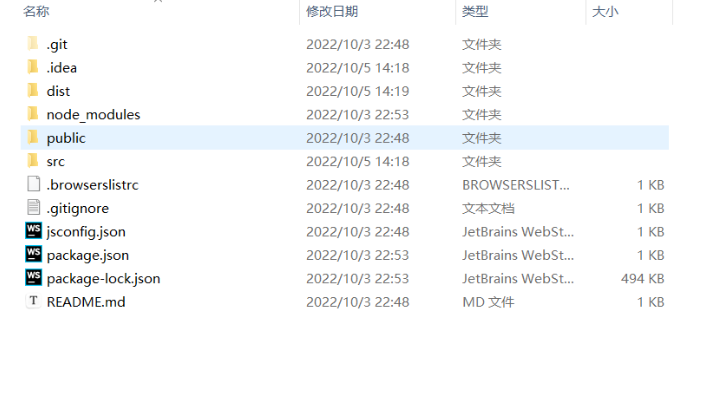
编译完项目后 会生成一个叫dist的文件夹

里面主要的内容

把dist上传到服务器后 大致工作就已经完成了 还差最后一步! 设置反向代理
来到nginx的配置文件 vim /usr/local/nginx/conf/nginx.conf
1 | #前端的虚拟服务 |
如果访问页面访问不到,可能是防火墙的原因 ,关闭防火墙后重试
防火墙命令
1 | # 开启防火墙 |
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 周奕呈的技术博客-个人技术分享






